Cara Menambahkan Form Order Langsung ke WhatsApp Mudah dan Cepat
Pada pembuatan blog banyak sekali fitur pendukung sesuai dengan keinginan pembuat blog, terutama pada pengiriman data baik ke dalam Google Drive atau yang lainnya maupun ke WhatsApp. Bagi kalian yang belajar membuat Landing Page untuk menjual barang mungkin akan lebih baik jika data si pembeli langsung terkirim ke WhatsApp Penjual.
Pada artikel kali ini akan kami share kepada teman semuanya, bagaimana menambahkan Form Order Langsung ke WhatsApp Mudah dan Cepat untuk pengisian data pembeli dan langsung terkirim ke WhatsApp Penjual dengan cepat dan mudah tanpa harus memikirkan cara membuat codingnya jadi cukup copas saja ya.
Langkah Menambahkan Form Order ke WhatsApp yaitu:
1. Silahkan login ke Blogger.com
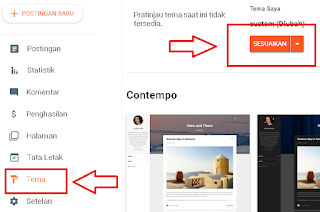
2. Masuk ke menu Postingan tempat akan ditambahkan Formulir Pemesanan
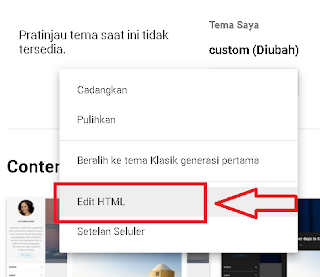
3. Masuk ke Menu Tema/Theme, dan klik Sesuaikan kemudian pilih Edit HTML
4. Letakkan kode berikut di bawah menu <Head> sebagai berikut (jika belum ada):
<!-- code awal -->
<link href='https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css' rel='stylesheet' type='text/css'/>
<script src='https://code.jquery.com/jquery-1.12.4.min.js' type='text/javascript'/>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js' type='text/javascript'/>
<!-- code akhir -->
Setelah selesai silahkan disimpan.
5. Selanjutnya ke Menu Postingan dan Copas Kode berikut sesuai letak Formulir yang akan ditampilkan sebagai berikut:
<!-- code awal -->
<!--<body>-->
<div class="container">
<div class="col-lg-7 col-lg-offset -3">
<div class="panel panel-success">
<div align="center" class="panel-heading">
Checkout Ke WhatsApp
</div>
<div class="panel-body">
<div class="form-group">
<label>Nama</label>
<input class="form-control" id="name" name="name" type="text" />
</div>
<div class="form-group">
<label>Alamat Lengkap</label>
<input class="form-control" id="alamat" name="alamat" type="alamat" />
</div>
<div class="form-group">
<label>Kelurahan/Desa</label>
<input class="form-control" id="kelurahan" name="kelurahan" type="text" />
</div>
<div class="form-group">
<label>Kecamatan</label>
<input class="form-control" id="kecamatan" name="kecamatan" type="text" />
</div>
<div class="form-group">
<label>Kota/Kabupaten</label>
<input class="form-control" id="kota" name="kota" type="text" />
</div>
<div class="form-group">
<label>Nomor Kontak / WhatsApp</label>
<input class="form-control" id="phone" name="phone" placeholder="Nomor Kontak / WhatsApp" type="text" />
</div>
<div class="form-group">
<label>Pilih Ukuran</label>
<select class="form-control" id="product" name="product">
<option value="">-- Pilih Ukuran --</option>
<option value="Ukuran L">Ukuran L</option>
<option value="Ukuran XL">Ukuran XL</option>
<option value="Ukuran XXL">Ukuran XXL</option>
<option value="Ukuran XXXL">Ukuran XXXL</option>
</select>
</div>
<div class="form-group">
<label>Tipe Pembayaran</label>
<select class="form-control" id="bayar" name="bayar">
<option value="">-- Pilih Tipe Pembayaran --</option>
<option value="Transfer Bank">Transfer Bank-Gratis Ongkir</option>
<option value="COD">COD Bayar dari Rumah-ada Ongkir</option>
</select>
</div>
<div class="form-group">
<label>Jumlah Pesanan</label>
<textarea class="form-control" id="jumlah" name="jumlah" rows="1"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success send">Pesan via WhatsApp</button></div>
<div id="text-info"></div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).on('click','.send', function(){
/* Inputan Formulir */
var input_name = $("#name").val(),
input_alamat = $("#alamat").val(),
input_kelurahan = $("#kelurahan").val(),
input_kecamatan = $("#kecamatan").val(),
input_kota = $("#kota").val(),
input_phone = $("#phone").val(),
input_product = $("#product").val(),
input_bayar = $("#bayar").val(),
input_jumlah = $("#jumlah").val();
/* Pengaturan Whatsapp-Phone isikan no Anda */
var walink = 'https://web.whatsapp.com/send',
phone = '6283xxxxx',
text = 'Halo saya ingin memesan ',
text_yes = 'Pesanan Anda berhasil terkirim.',
text_no = 'Isilah formulir terlebih dahulu.';
/* Smartphone Support */
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
var walink = 'whatsapp://send';
}
if(input_name != "" && input_phone != "" && input_product != ""){
/* Whatsapp URL */
var checkout_whatsapp = walink + '?phone=' + phone + '&text=' + text + '%0A%0A' +
'*Nama* : ' + input_name + '%0A' +
'*Alamat Lengkap* : ' + input_alamat+ '%0A' +
'*Kelurahan/Desa* : ' + input_kelurahan+ '%0A' +
'*Kecamatan* : ' + input_kecamatan+ '%0A' +
'*Kota/Kabupaten* : ' + input_kota+ '%0A' +
'*Nomor Kontak / Whatsapp* : ' + input_phone + '%0A' +
'*Produk* : ' + input_product + '%0A' +
'*Tipe Bayar* : ' + input_bayar + '%0A' +
'*Jumlah Pesanan* : ' + input_jumlah + '%0A';
/* Whatsapp Window Open */
window.open(checkout_whatsapp,'_blank');
document.getElementById("text-info").innerHTML = '<div class="alert alert-success">'+text_yes+'</div>';
} else {
document.getElementById("text-info").innerHTML = '<div class="alert alert-danger">'+text_no+'</div>';
}
});
</script>
<!-- code akhir -->
Sumber coding: www.wendycode.com
5. Jika sudah selesai silahkan di Simpan, dan tampilkan blog/view blog.
Untuk selanjutnya silahkan kalian kembangkan sendiri sesuai dengan kebutuhan untuk data apa saja yang akan ditampilkan dan dikirimkan ke WhatsApp. Itulah sekilas info tentang Cara Menambahkan Form Order Langsung ke WhatsApp Mudah dan Cepat di Blogspot. Bagi kalian yang baru belajar membuat blog menggunakan blogger maka wajib kunjungi artikel berikut ini tentang membuat Blog bagi Pemula dan menambahkan gambar.
Selamat mencoba dan semoga Bermanfaat.




0 Response to "Cara Menambahkan Form Order Langsung ke WhatsApp Mudah dan Cepat"
Posting Komentar
Terima kasih sudah membaca di blog BorneoTutorials, Silahkan tinggalkan komentar